Jan 7
/* */ if(window.OA_zones === undefined) { var OA_zones = []; } OA_zones['Content Ad'] = 11; /* // */
This post presents a
round-up of Adobe After Effects Tutorials for your visual effects and motion graphics-related work. After Effects is getting popular as the industry of Computer Graphics and Digital Motion is growing. With After Effects, you have choice to generate dynamic and expressive motion graphics with truly stunning visual effects — very easily and quickly. So here is the list of Adobe After Effects Tutorials. We hope that it will be helpful for you!
After Effects Tutorials
Glass Orbs
In this tutorial you will learn how to use After Effects to create shiny glass orbs in 3D and Create a spherical and reflection map from images.

Jumbotron Column
In this extended tutorial learn how to identify the field order of footage and interpret it collectly; create a realistic Jumbotron-style look using CC Ball Action, Glow, Levels and Curves; turn the jumbotron into a 3D column mounted on grungy wire mesh using Zaxwerks 3D Layer Warps.

The Dark Knight
In this 30 minute tutorial you’ll learn techniques and workflow used in Adobe After Effects and Illustrator to create the dramatic effect of the Batman icon shattering apart revealing a bright light source behind.

After Effects: Explosive TV promo graphics
In this screen capture of a recent Adobe After Effects e-seminar learn how Adobe Illustrator and Maxon Cinema 4D were used, along with stock footage from Video Copilot’s Action Essentials 2, to create explosive TV promo graphics.

Lightning Strike
In this tutorial you will learn how to Add Rain & Atmosphere then build a Lightning Bolt and hwo to use Action Essentials 2 and make Sam explode

Disintegration
Here you will learn how to build a furious procedural Disintegration effect in AE and Use displacement, turbulence and particle world.

Create a Sci-Fi Movie Title Sequence
This tutorial covers the creation of a space-like si-fi title sequence from scratch. Michael shows us how you can easily create a visually interesting and impressive title animation with some simple title cards and text animation.

The Birth Of A Logo
There was an explosion of characters and thus the Logo was born. In this tutorial we’ll be using some of the new options of Trapcode Particular 2 as well as some techniques with Trapcode Form to create an epic depiction of the first logo in history.

Motion Typo Act.1: Tutorial video animation typography
In this tutorial We are going to learn to give life to our text, animating each word in a rhythmic animation, you will find a lot of things in this detailed tutorial.

Create a MoGraph Urban Jungle
In this tutorial Naim Alwan ventures outside of After Effects for a little bit of 3D Matchmoving to create this stunning Urban Jungle effect where vector graphics are perfectly tracked to some city footage.

Animated Swirls in Adobe After Effects
Animated swirls are all the rage in the motion graphics world, and there are some pretty cool things that can be done with them. But creating and animating such elements is really not as difficult and time-consuming as it would seem, even if the shapes are detailed and intricate. Bring on the swirls!

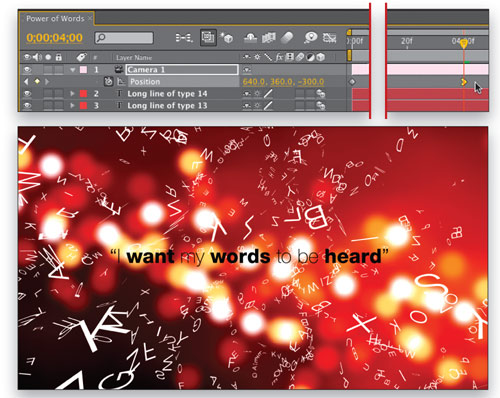
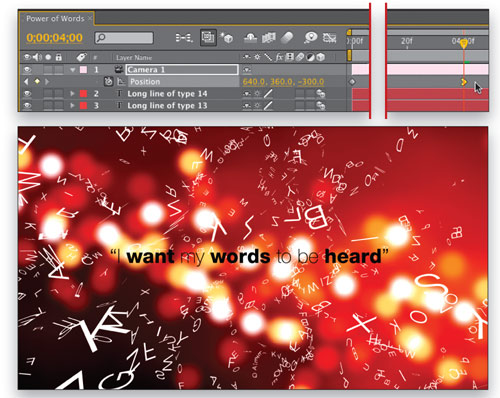
3D Motion and Position of Text Characters with After Effects
Typography is one of the qualities upon which we base most of our design work, and the type animation engine in After Effects offers a gamut of ways to express typographic flair. One of favorite is the ability to control the 3D motion and position of text characters. When combined with simple camera moves, depth of field, and some real-world studio tricks we use every day, the results can be—literally—powerful. Let’s get started.

Create a Photo Montage with After Effects
Lots of programs and plug-ins create cool photo montages easily and quickly—handy for such things as photo DVDs and slideshows. But what if you don’t have those programs or plug-ins, or you want something a little more creative (yet still as easy to replicate and reuse) using a software program you already own? A few tricks and techniques in After Effects will have you up and running in no time at all.

Making It Look Great 5
A massive 7 Hours of Kick-ass Design, Production and Workflow Techniques for Adobe After Effects

Learn How to Create an Advanced Jumper Effect
In this tutorial you’ll learn how to create a dynamic disappearing effect from a moving camera shot. Our camera will pan with the actor as he runs, jumps, disappears, and reappears. The actual disappearance also includes a dynamic dissolve and warp effect. And the best part is, no third party plug-ins are required.

Shine Some Light On The Situation
When working on VFX, you can often measure your success by how invisible you are. If the audience doesn’t know there was an effect created, then you did a good job. In this tutorial artist will show you all how to make turn a plain dolly shot into a dynamic room with light rays and a sky replacement.

Boharg II Breakdown
In this tutorial artist will show some Time Remapping, Distortion, and Color Correction tips that could even save you from running into yourself in an old building…

The Dancing Can
In 2008 John Dickinson did a series of roadshows for Adobe where he presented a neat little animation of a dancing can. In this series of tutorials he will walk you step-by-step through various After Effects techniques for creating this spot. This section deals with Puppet Pin tool basics and how to use the cool motion sketch feature to animate to music.

Create Whispy Spirit-like Text
Adam keeps digging through the good ol’ built in CC plugins and continues to come up with very clever and visually awesome solutions. In this tutorial Adam uses CC Smear as the basis to create text that appears in as if a spirit whisped into it.

Futuristic HUD
In this tutorial you’ll learn how to create 3D interface display as seen in Iron Man’s helmet and how to Build self-animating components and artificial lighting

Energetic Titles
In this tutorial you’ll learn how to use Sure Target preset to achieve advanced 3d moves and will learn advanced tips and create “3d-looking” titles.

Blowing Flowers
In this video tutorial, CreativeCOW leader, Eran Stern demonstrates how to create flower trails using Trapcode Particular in this special holiday episode. You’ll also work with the light emitter and use 3D layer to obscure particles.

3D Light Casting
In this tutorial you’ll learn how to create an energy-ball that re-lights the road surface and use reverse-tracking and build a volumetric point light

Colorful Universe
In this tutorial you’ll learn how to Create a dynamic space world with light streams and how to use an expression to create a 3D orbit

Growing 3D Vines
In this tutorial, you will learn how to create a growing 3D vines and animate it using After Effects.

Bitweiser Light
Problems with overerexposed footage? Need to work in 32bpc for nice depth of field and motion blur? Now you can! Convert your footage from 8bpc to 32bpc with new free plugin.

Youveelizer
UV mapping finally available in After Effects. Check out this amazing tutorial to learn how to integrate your 3D artwork with After Effects to improve your workflow, save time and money. It’s a must-see!

Color Grade and Enhance a Horror Shot
In this first part James will teach how to create 2 scenes. First how to take a shot of a mansion and give it an intense and scary look through sky replacement and colour correction. Second we will take a shot of a stone gargoyle face and create a subtle yet creepy effect in which it frowns evilly at an oncoming victim. Be afraid…be very afraid.

Shape Layer Tip #3: Trim Paths
In this video tutorial, Aharon Rabinowitz shows you how to use shape layers to easily create that Old-School look where a red dashed line animates over a map to indicate travel destinations.

Animating Spray Paint and Stencil Effect in After Effects
In this tutorial artist is going to show you how to create a spray paint effect using After Effects. It’s a fairly simple process but I’ve got a few tricks that you may not have thought of. Here is a sample video of what you’ll be creating:

Keep Your Eye on the Ball… 3D in After Effects
Animating your After Effects design in 3D space is fun and, for the most part, easy to achieve. However, the camera and objects can have their own agendas in some instances, but a few tricks can change a seemingly uncontrollable camera animation into pure, cool cinematography…

Dynamic Bar Graphs
In this tutorial you’ll learn how to create a dynamic bar graph with customizable values and streamline graph production without sacrificing quality

Speed Particles
In this tutorial you’ll learn how to use expressions to drive particles based on speed and how to create sandy like particles that fly off of text

P2. Lightning Explosion Part 2
In this tutorial you’ll learn how to Animate a person exploding from a lightning blast and composite footage elements from Action Essentials 2.

Light Streaks 2
Learn how to use light streaks with live action footage and enhanced coloring method and 3D layer control.

Bessie Potter
In this video tutorial, Michael Park demonstrates how to make a dark, cloudy title reveal similar to the one seen in the “Movie Which Must Not Be Named.” All textures and fonts are available in the project download as well as the final CS4 project file.

The Pusher
In this video tutorial, Eran Stern creates a watery liquid push effect and color corrects the shot using the bundled Color Finesse plug-in.

Designing a Graphic From Scratch
In this tutorial artist is going to take you through the steps in producing beautiful graphic.

Kung Fu Energy Ball
In this new tutorial from Pro Juice, Nick takes you through the steps of creating an energy ball with the Particle Filter in Adobe After Effects.
Using a layer of smoke, blurs, colour correction and some masking techniques, Nick shows you how to create the energy ball, give it a burning hot spot, animate it to fly towards the camera and reflect off the nearby fence.

Starting with After Effects
In this tutorial artist is going to explain how easy it is for any photoshop users out there that create a lot of effects-added branding to transform their work into a great and simple animation using After Effects, presumably to spice up your client presentation or intro to your website.

After Effects Tutorial Shatter Effect
A quick tutorial on the SHATTER Effect artist used in making the Promo Intro featured in his Vegas Tutorials on adding sound and sound FX to movie clips. This was made in After Effects CS4 and demonstrat…

3D Paper Crumple with Freeform AE
Now you can easily call it quits within After Effects! Rob uses the example of creating a paper crumple transition to show off the Digieffects plugin Freeform AE. Who knows… this tutorial might just save your job.

Integrating Cinema 4D into After Effects
The more you get into After Effects, the more you realize how cool it is to bring in stuff from outside the program. This tutorial shows how take a scene from Cinema 4D and bring it over into AE. After Effects is a compositing program and this is a perfect example of how to take a basic animation and add some “after effects”!

Earth Zoom
In this tutorial you’ll learn how to create a cosmic Earth zoom in AE and use masking and parenting to link imagery,

Learn to Make a Custom 3D Wall Text Reveal
Using basic AE tools and some expressions you will learn how to create this 3D wall made of custom shapes and a nice laser beam to reveal your text.

Superperson Opening title in After Effects
In this tutorial, Chad Castleberry will walk you through an all new, updated technique to creating an opening title sequence seen in movies like Superman or The Last Starfighter. Concepts covered: The Echo Effect, simple keyframe animation, and using fractal noise to create an interesting starscape.

Fracture Design
In this tutorial you’ll learn how to fracture layers and manipulate in 3D space with ease and how to use expressions, scripts and create a distressed title.

Creating a Tracked Head Wound
In this tutorial Mathias shows that corner pin tracking can do much more than just replacing some pictures on a wall. We are going to compose a wound on a moving head and use the Mocha tracker in combination with his script MochaImport. Trust me, this is so much easier then creating a real head wound!

Create the “My Paper Mind” Effect
This tutorial will teach you how to recreate the “My Paper Mind” effect done by Javan Ivey, but with the environment in mind, Nicolas has come up with a way to save some paper (as well as about 3 days worth of paper cuts!) It is all done in After Effects without any third party plug-ins. Enjoy!

Advanced track and clone in AE
Visual-effects and motion-graphics specialist Angie Taylor shows how to use After Effects’ Clone Stamp tool to convincingly add to moving footage.

Other Related Articles